TailwindCSS is dangerous and you should be careful before using this CSS library, but probably not in the way you may be thinking... Let me clarify.
Tailwind is dangerous because if you spend time together, you're going to fall in love. That doesn't sound so bad, right? But after falling in love with your new mistress, working on any other site not built with Tailwind is going to feel like getting kicked in the nuts by an ex-CSS library you no longer have feelings for.
Last year I posted a Tweet about how much I enjoyed creating my latest course website using the TailwindCSS library. I jokingly said that I wanted to convert all my old sites from Bootstrap/UIkit over to Tailwind.

Little did I know that I had already put this into existence, and the journey to moving all my old sites from Bootstrap and UIkit began.
I have a few small sites that I converted and I learned more about how easy it is to mobile-optimize my site using Tailwind. I also loved how I could extend the library with custom color schemes, font sizes, and much more by editing my tailwind.config.js. I was slowly falling more and more in love with this amazing CSS library.
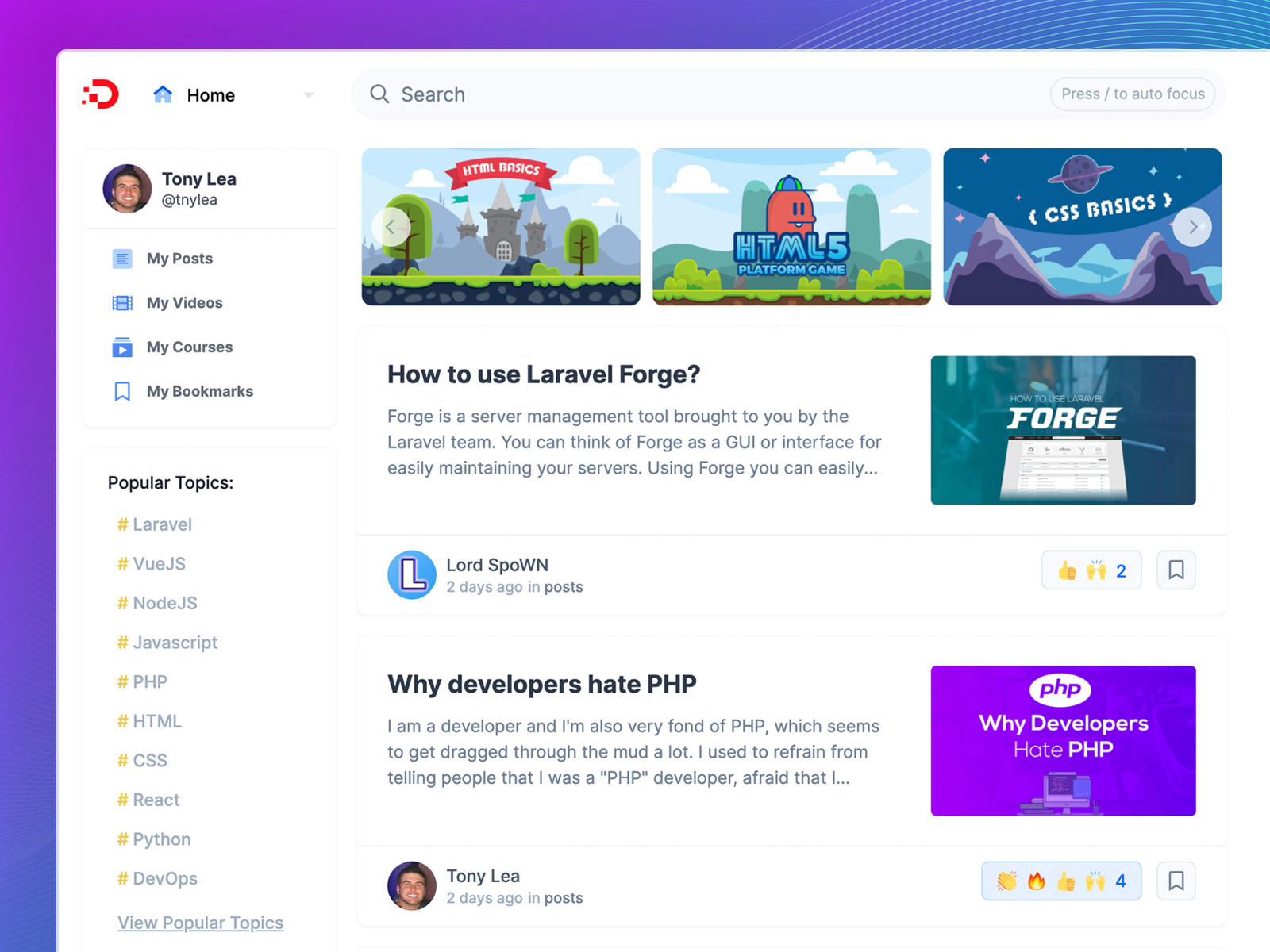
My biggest project was still in front of me... It was my flagship project, the one I'd been working on for the last couple of years... Actually, it's the site that you're reading this on right now, the DevDojo
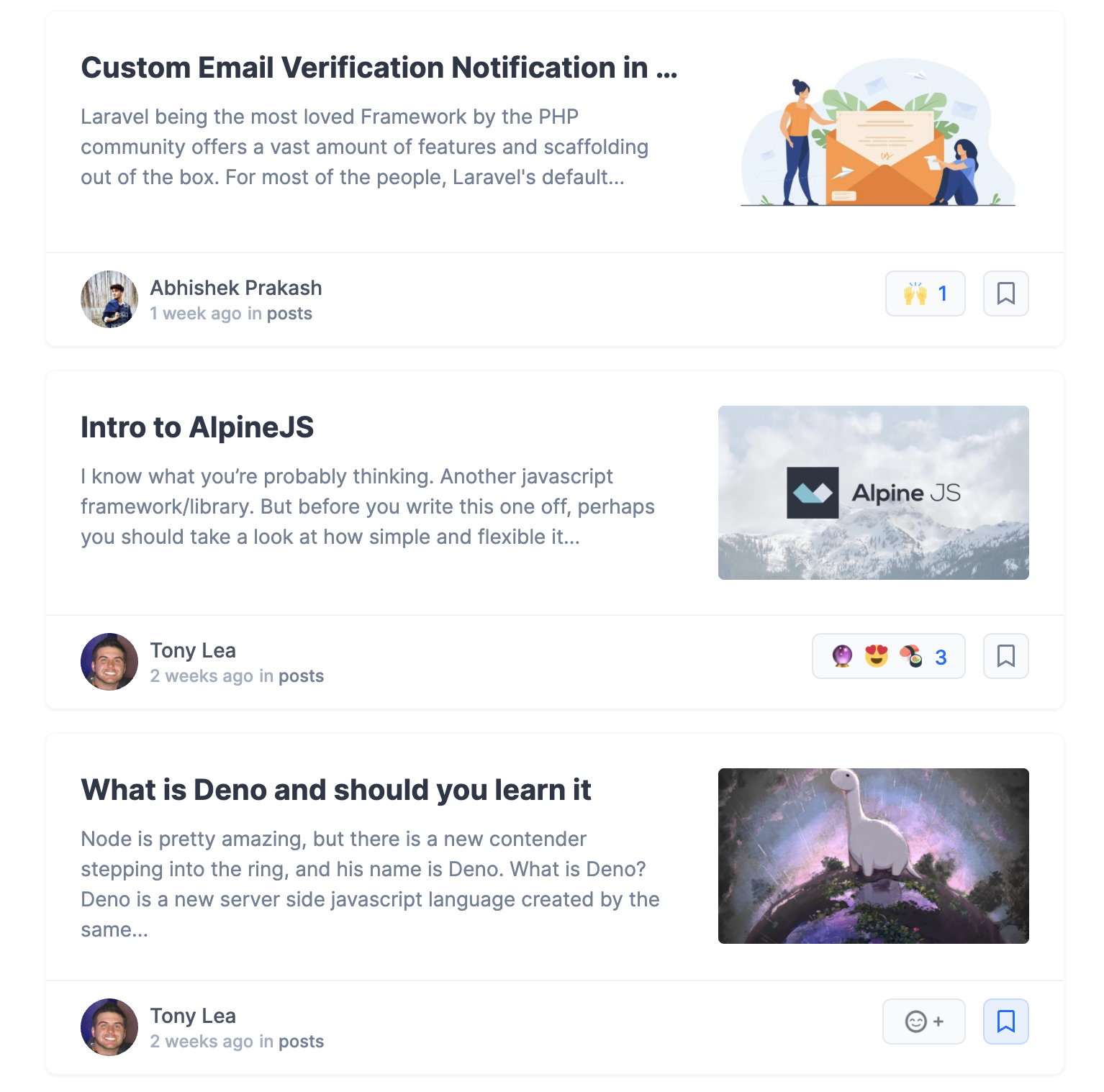
The rebuild started slowly. I created a new master layout file using the TailwindCSS library and began adding a couple of pages to the redesign. Eventually, I modified the homepage and added a feed-like style to the homepage.

This soon snowballed into the creation of some new features and some sweet looking Vue components. I also started learning about adding little animations using the awesome transition, duration, and easing classes provided by Tailwind. There's no denying it... I was all-in on rebuilding my site with Tailwind.
The rebuild became something that I worked on for a few hours a week since I still have a full-time job and a family of 4. It was kind of a long journey, but with little wins each day, and the help of bobbyiliev, the rebuild is finally complete. Well, it will never really be complete, but it was at least complete enough to release this new version.

In addition to the new design, I was also able to implement a lot of new features such as badges, a new post editor, and new user profiles. All of which was fun to design thanks to the awesomeness of Tailwind.

Be sure to click around the site and check out the new redesign. Then, if you're up for it... head on over to the TailwindCSS website and learn how designing sites can be easier and more enjoyable than ever before.
Taking the time to learn the new classes and techniques provided by Tailwind was a small setback, but it was worth every second. The only bad thing is that it ruined all the other CSS libraries for me. Designing without Tailwind feels like eating pumpkin pie without any whipped cream. Oh yeah! It's that good.
I will be forever grateful for the good times I’ve had with Bootstrap, Foundation, UIKit, and many others, but I'm happy to say that I've moved onto better things.
So, Tailwind is dangerous. Dangerously awesome!
Thanks to Adam Wathan and the rest of the community who are crafting tools that make designing websites fun and easier than ever before.
