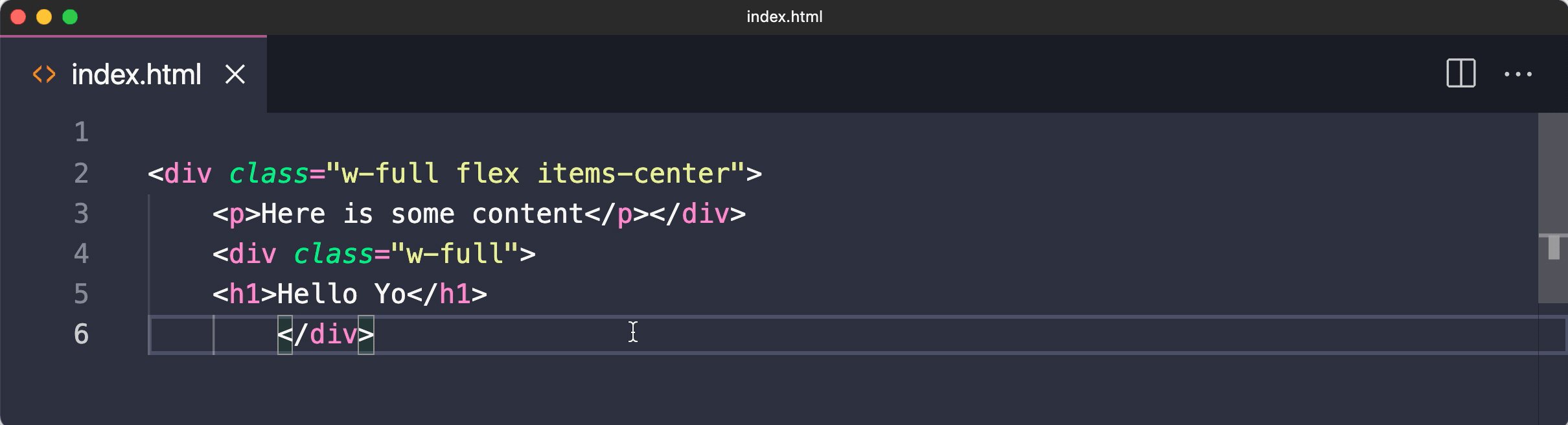
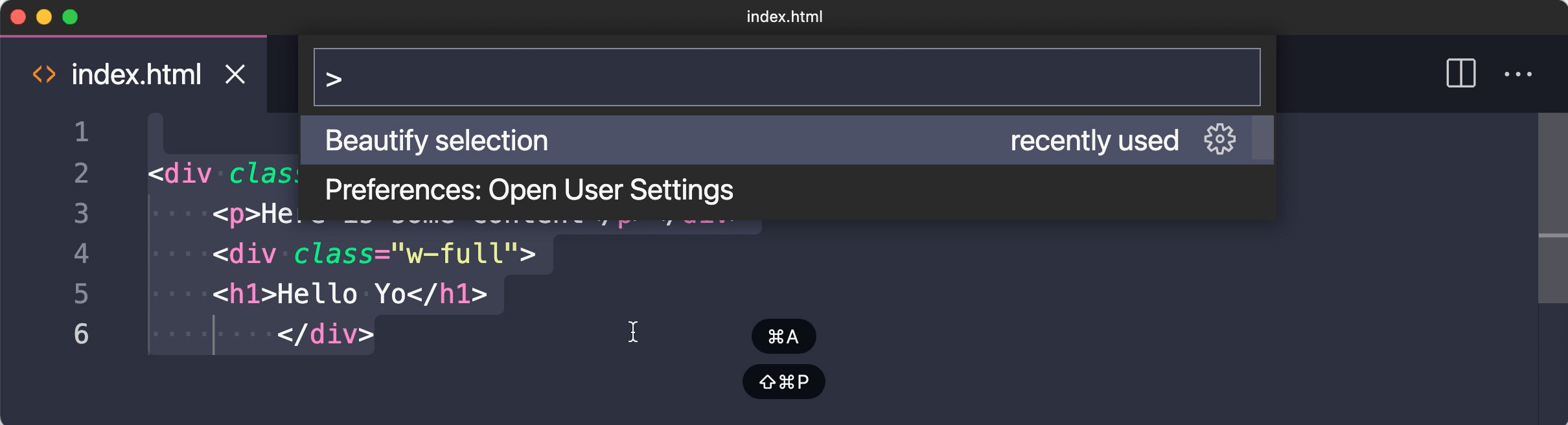
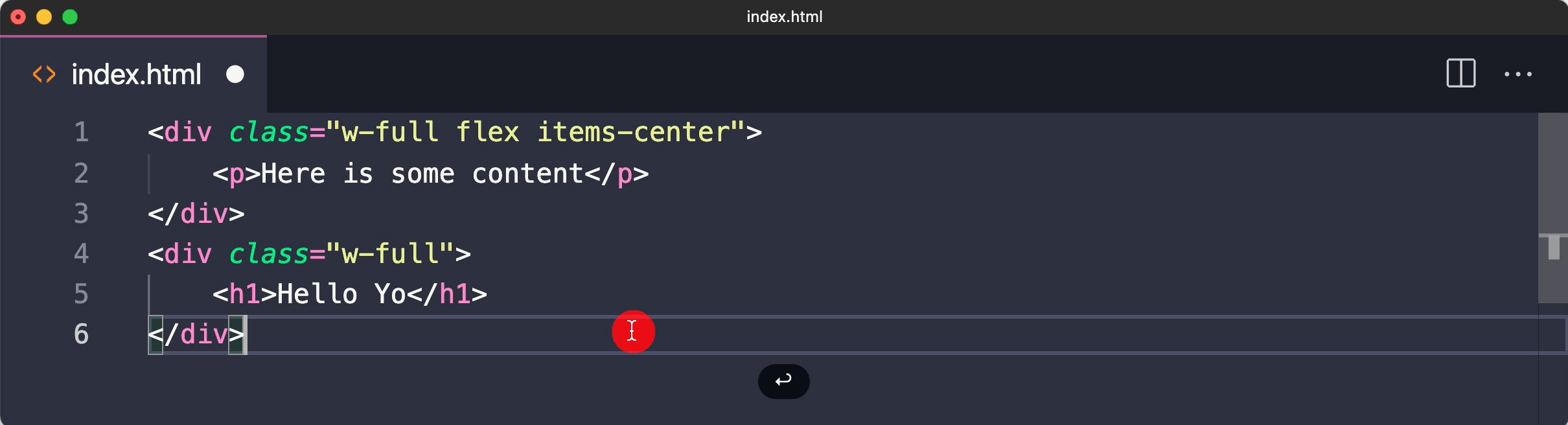
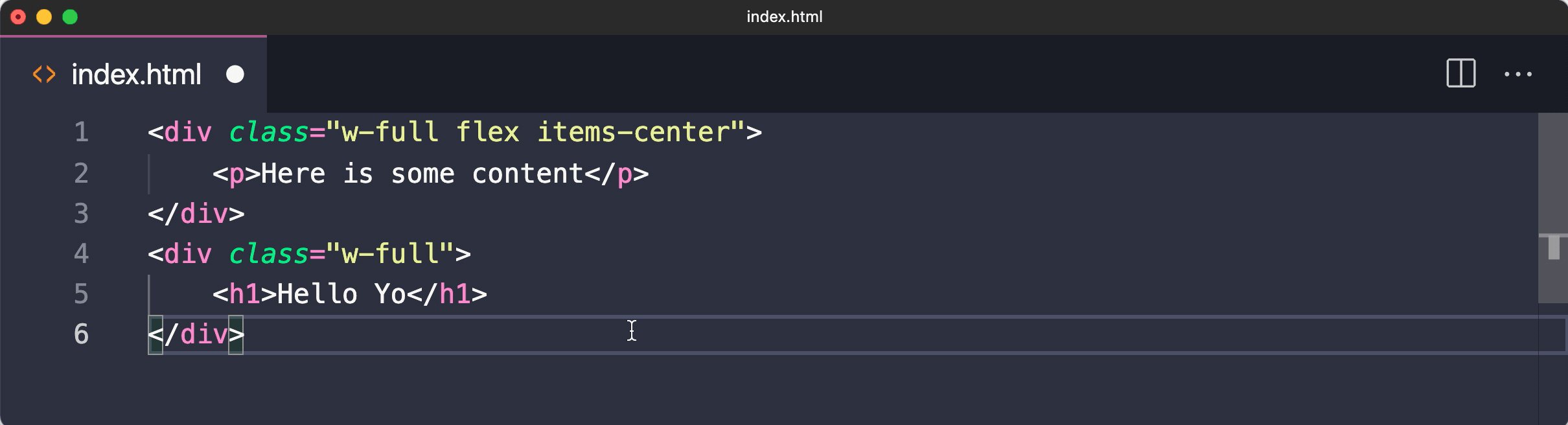
The Beautify VSCode plug-in is amazing for formatting and cleaning code. With a quick call to the plugin-in we can transform nasty looking HTML into a beautifully structured format 💅

The only thing that I hate is when it breaks up specific elements like svgs into separate lines or when it breaks my HTML into separate lines for each attribute. Before I show you my configurations for this plug-in, I'll first show you where to download it 👇
Download The Plugin
You can simply download the plug-in by visiting https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify or you can always search for Beautify inside of your VS code extensions page.

After installing the plug-in we can now make our desired modifications to the config.
Ignore Specific Elements
Next, I want the plug-in to ignore any svg elements inside of my HTML. To do this, I can open up my VS Code settings.json and add the following json text:
"beautify.config": {
"html": {
"unformatted": [ "svg" ]
}
}
Make sure to add any other elements you would like the formatter to ignore.
With this change added my SVG's will no longer be formatted like this:
<div>
<svg class="w-12 h-12" viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg">
<path d="MX.XX ..." />
<path d="MX.XX ..." />
<path d="MX.XX ..." />
</svg>
</div>
It will leave it untouched and in the same line:
<div>
<svg class="w-12 h-12" viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="MX.XX ..." /><path d="MX.XX ..." /><path d="MX.XX ..." /></svg>
</div>
Much... Much Prettier 😉
Don't break my attributes
Lastly, I hate it when the plug-in breaks my attributes into it's own line like this:
<a
href="#_"
class="px-5 py-3 text-sm font-medium rounded bg-white text-indigo-700 inline-block"
>
Button
</a>
Bleh 😝, it looks so ugly. We can easily update that by adding the following to our settings.json file:
"html.format.wrapLineLength": 0,
And now it won't wrap attributes into it's own line (unless I specify it manually).
<a href="#_" class="px-5 py-3 text-sm font-medium rounded bg-white text-indigo-700 inline-block">Button</a>
So much better 👍
Conclusion
You can specify how you want your HTML to be formatted. It might come down to a matter of preference; however, keeping a standard set of rules is usually a good idea.
FYI, I actually wrote this post so that way I could reference it later if I ever need to make this change again 😄
Happy formatting and happy coding ✌️
