HTML 5 is the new HTML standard for constructing and building pages to be viewable in web browsers. HTML5 adds a lot of new features that HTML 4 never had a few of these features include local web-app storage, canvas drawing, and the video element. The feature that we are going to briefly discuss in the post is the video element. Users can now embed videos into their webpages by using the <video> tag. a simple representation of using this tag is shown below:
<video src="movie.ogg" controls="controls">
your browser does not support the video tag
</video>
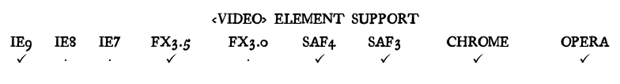
If a user is viewing the page through a browser that is not HTML5 compatible the message 'your browser does not support the video tag' will be displayed. The chart of current browsers that are HTML5 compatible is shown below:

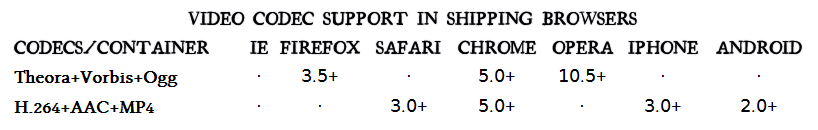
Now, if you wanted to embed a video file into your page, you may want to have a couple different types of video files. Unfortunately, no one knows how to play nice and keep only one standard. The most common types of video files you will want to use are the .Ogg file and .Mp4 containers. And, you may event want to revert back to a .flv for older versions of IE. Here is a chart of compatible video codecs and browsers below:

Alright, now in order to display a video in the browser using HTML5 video and supporting flash fall back if the browser is not HTML5 compatible, you will want to do something similar to the following code:
<video width="480" height="267" controls="controls" preload="true">
<source src="http://mirror.cessen.com/blender.org/peach/trailer/trailer_iphone.m4v">
<source src="http://mirror.cessen.com/blender.org/peach/trailer/trailer_400p.ogg" />
<!-- Flash Fallback. Use any flash video player here. -->
<object class="vjs-flash-fallback" width="480" height="267" type="application/x-shockwave-flash"
data="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf">
<param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value='config={"clip":{"url":"http://mirror.cessen.com/blender.org/peach/trailer/trailer_iphone.m4v","autoPlay":false,"autoBuffering":true}}' />
</object>
</video>