Tailwind is quickly becoming one of the most popular CSS libraries in 2020. That means we are also going to get a ton of awesome resources along with Tailwind.
In this quick round-up I'll be sharing with you some of the best resources and tools you'll want to keep in your back pocket as you start creating a bunch of Tailwind sites and applications.
1. TailwindUI

Of course, the first resource is going to be TailwindUI, this is the commercial product that the creators of TailwindCSS have built. It is a paid product, but it will also save you a ton of time and these UI components built with Tailwind are BEA-utiful :)
2. Tailwind Components

Tailwind Components has an awesome collection of Tailwind components where you can copy the HTML directly from the example and paste it into your project. You can also submit your own Tailwind components to their library.
3. Meraki UI

Meraki UI has a nice collection of good looking Tailwind elements including Cards, Forms, Headers, Alerts, and more. They also have RTL support and release new elements often.
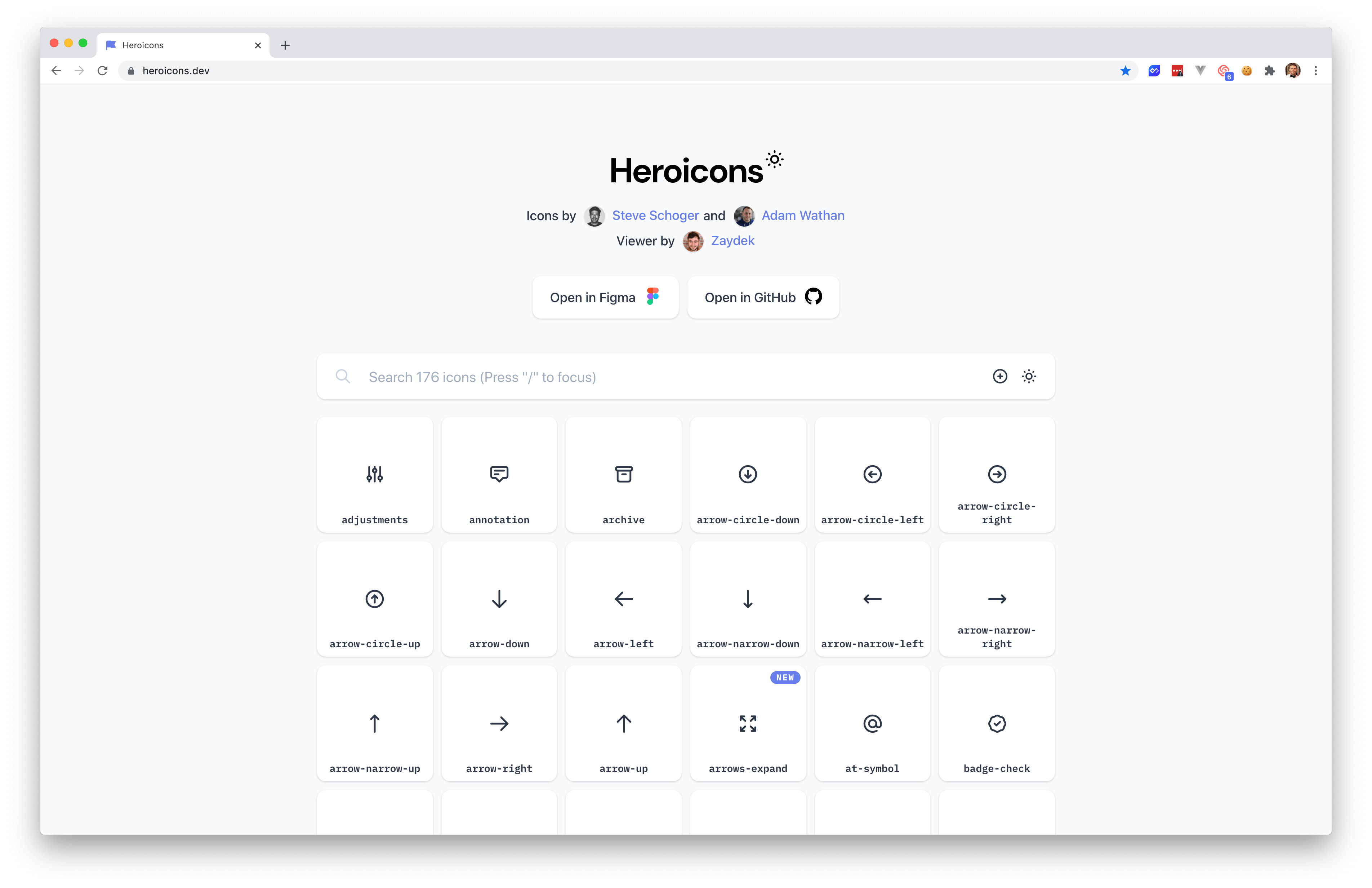
4. Heroicons

Hero Icons is a collection of beautiful SVG icons that make integrating SVG's into your Tailwind project a cinch! You can search for an icon, click the icon, and then paste it into your markup. You can then add a few Tailwind classes to customize the way it looks.
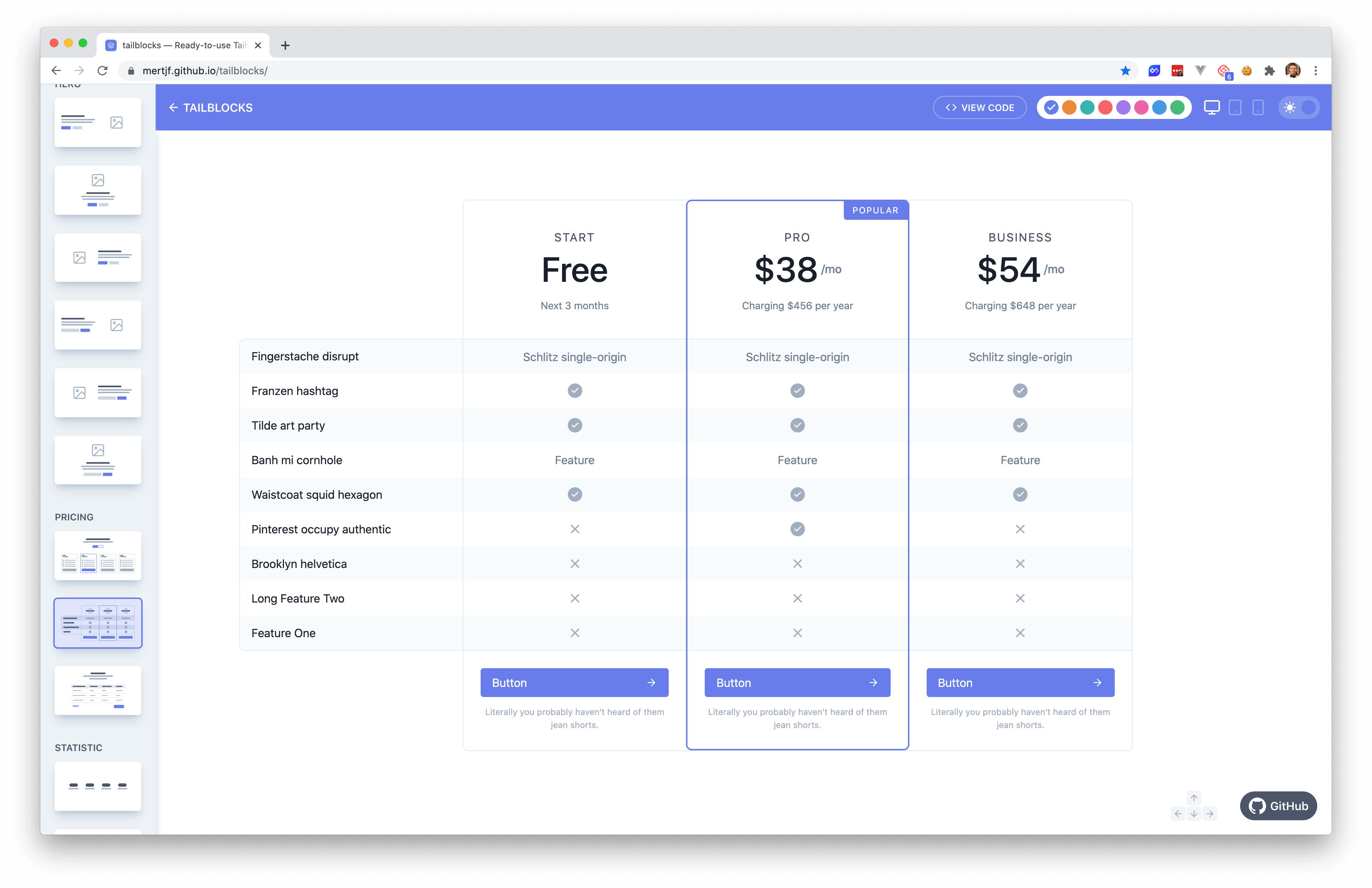
5. Tailblocks

Tailblocks provides some really nice Tailwind CSS code blocks you can easily copy and paste into any project. They have a nice collection of many elements that you can use to get started and then modify it to make it your own.
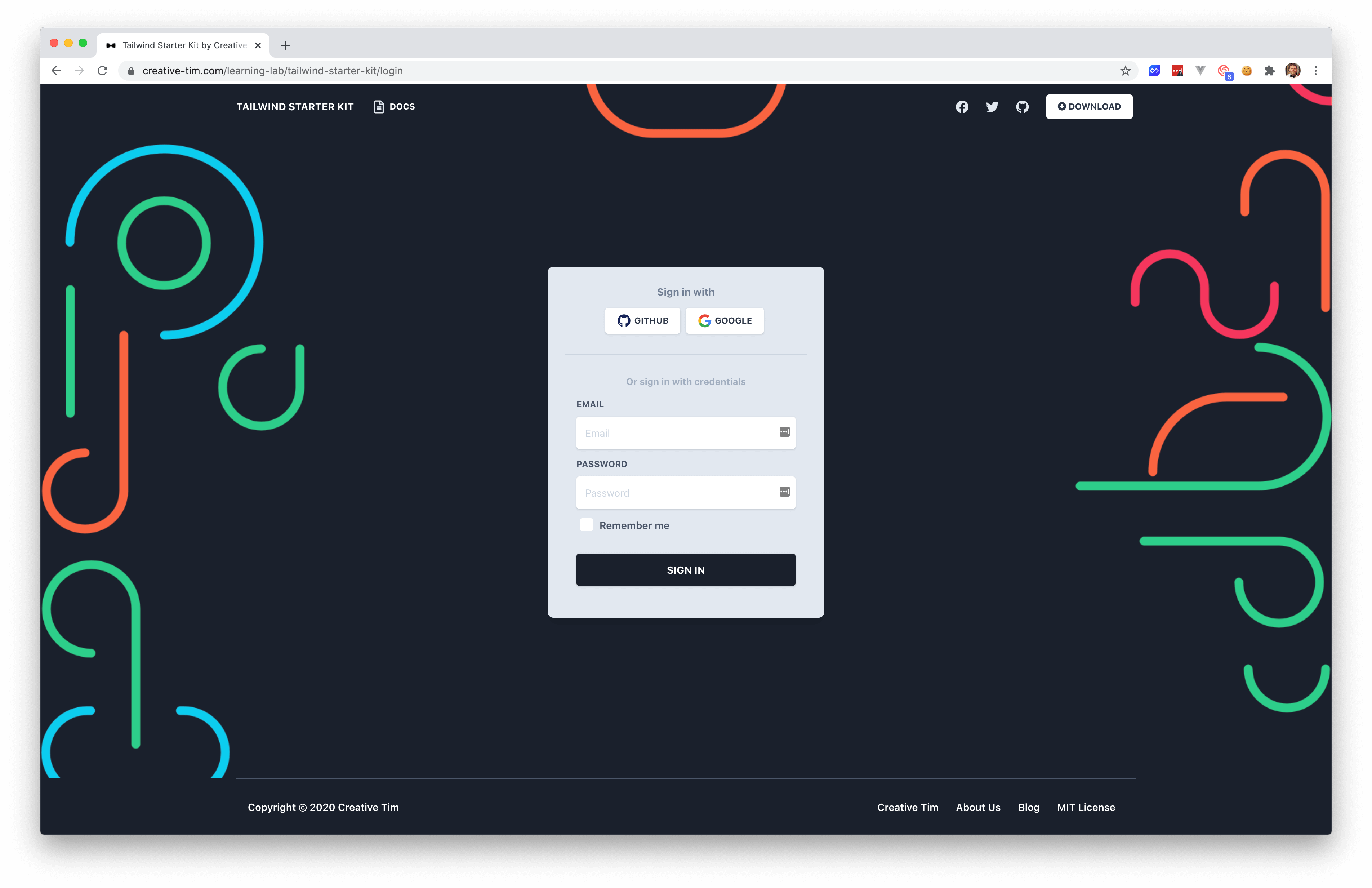
6. Tailwind Starter Kit

Tailwind Starter Kit is a beautiful collection of tailwind elements to help you kickstart any project. The starter kit has a landing page, login pages, an admin interface, and so much more.
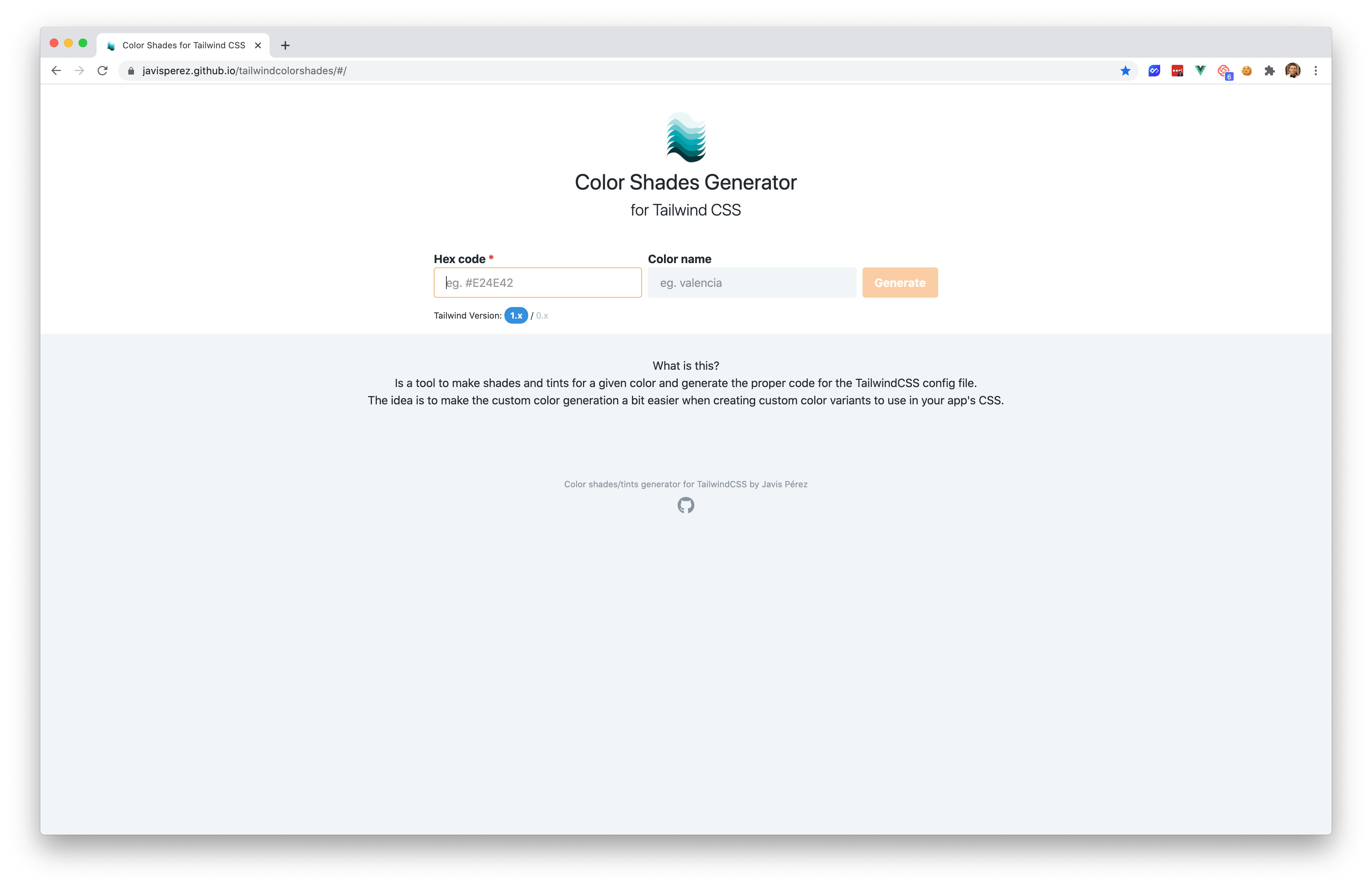
7. Color Shades Generator

If you've already been working with Tailwind you'll see how great it is to have some colors to pick from. But if your application needs a new shade of colors, do you add some custom CSS? Of course not, you can use this color shades generator to create a shade of colors to add to your Tailwind Config.
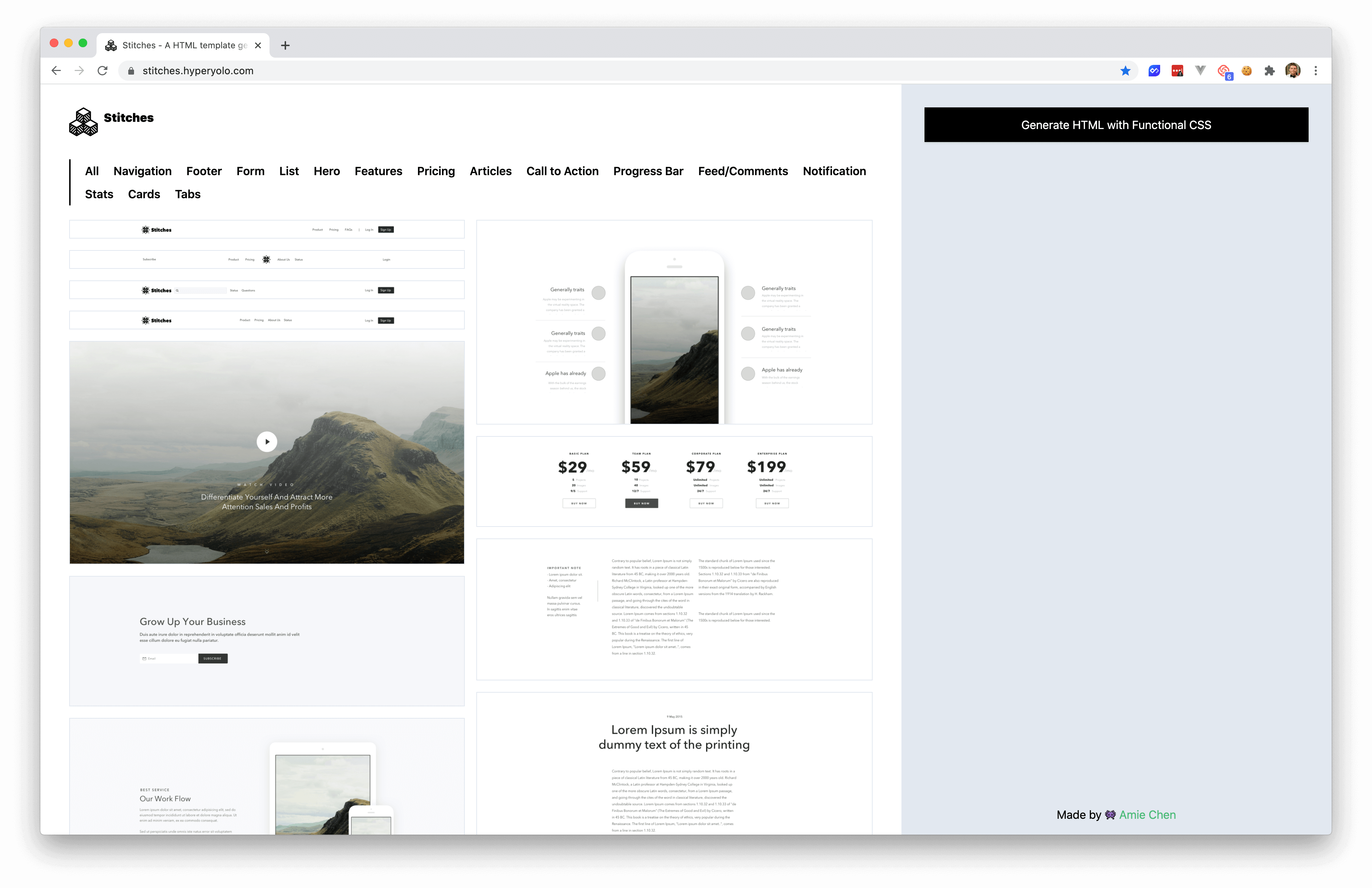
8. Stitches

Stiches is a really cool project where you can use build any type of Tailwind page by dragging and dropping elements into the sidebar. You can add headers, heros, footers, and then generate the HTML for that layout.
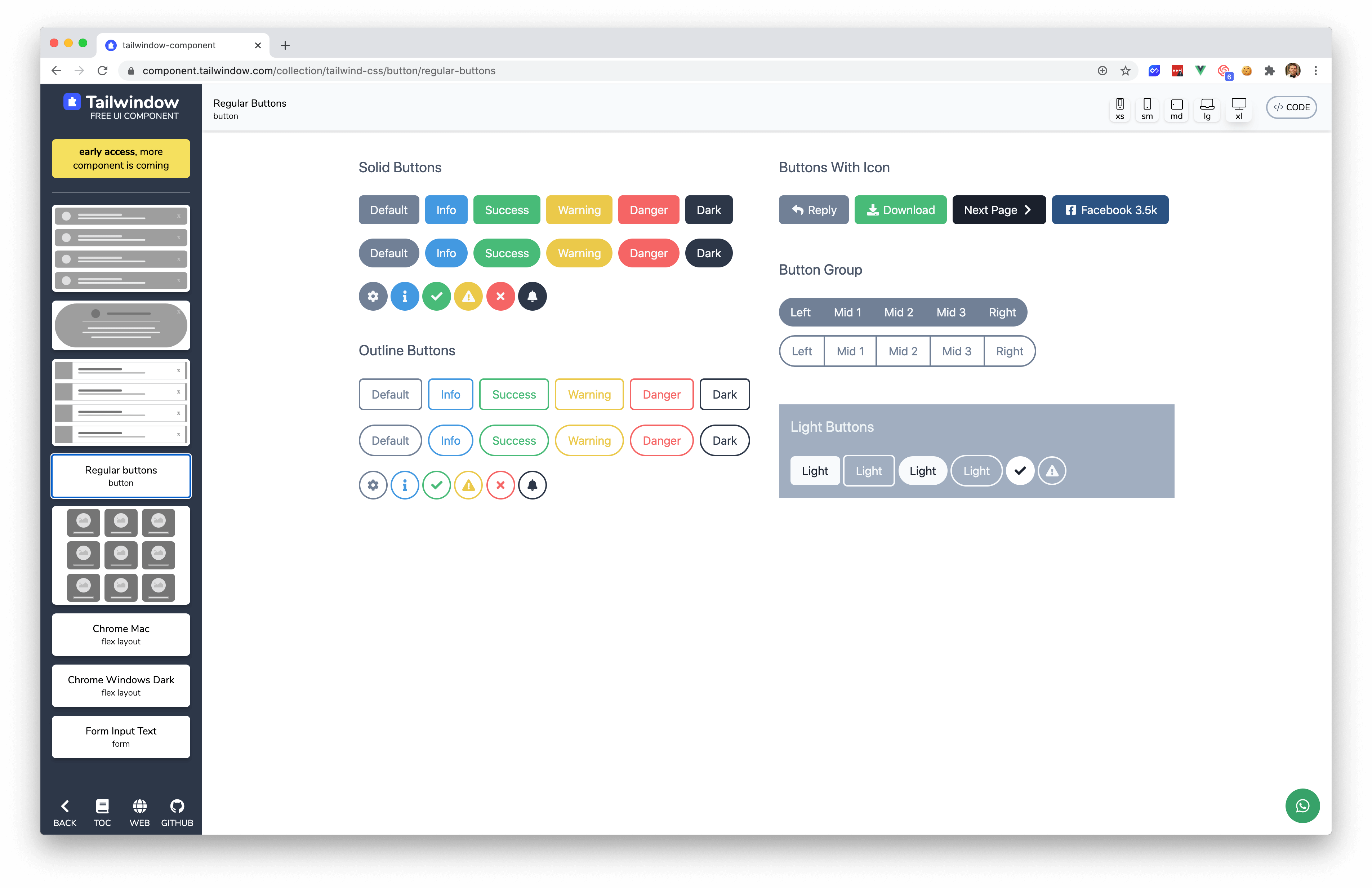
9. Tailwindow

Tailwindow offers a few really cool tailwind components that you can easily copy and paste into your project. Some of the designs in this resource are going to need a little love, but after a little modification using tailwind you can quickly make anything look pretty.
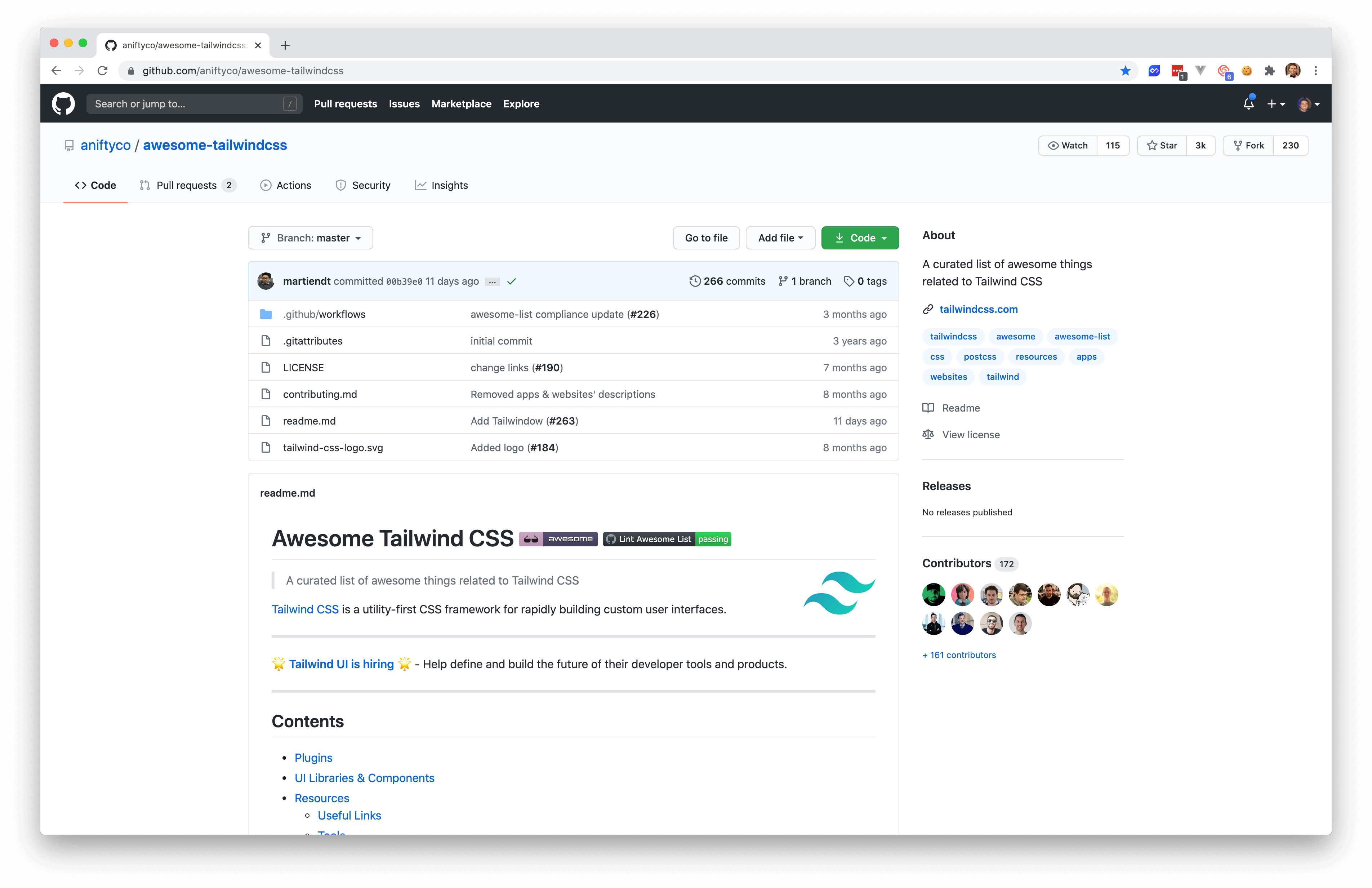
10. Awesome Tailwind

Lastly, Awesome Tailwind, is a Github repo of all the awesome Tailwind resources available today. The list is getting pretty big since there are a lot of new tools being created. Be sure to checkout Awesome Tailwind for Plugins, Resources, and Helpful links.
That's it! A quick round-up of your favorite CSS library resources. I hope you enjoy and if I missed adding your resource to this post, send me a message and I'll be sure to add it ;)
